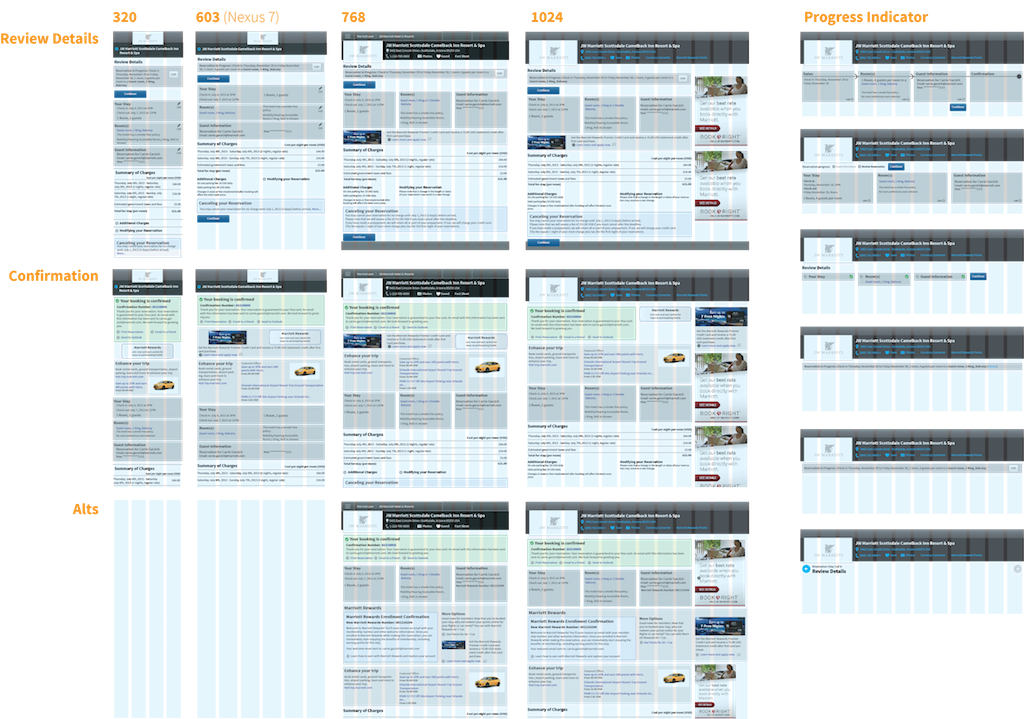
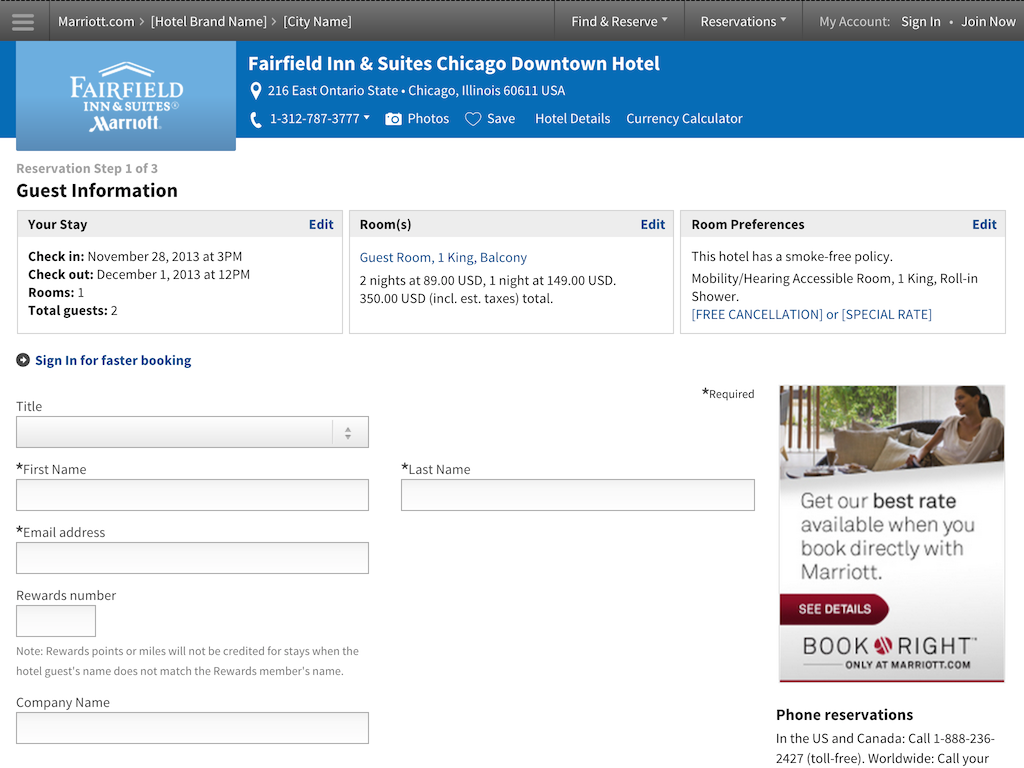
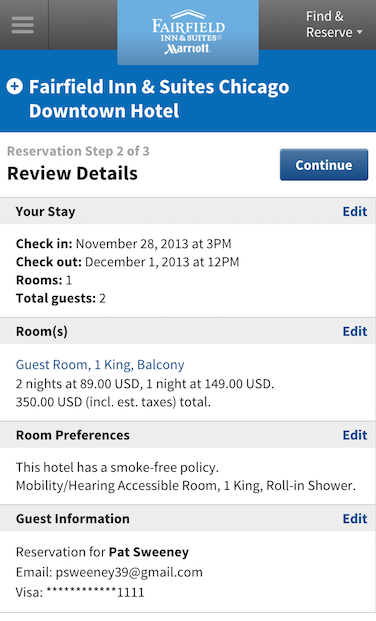
For three months in 2013 I focused on improving marriott.com's reservation screens. Specifically, I revised the Guest Information, Review Details, and Confirmation screens to make them responsive and cohesive.
EightShapes has captured the larger story in greater detail. Needless to say it was a gratifying experience to work on a critical path of the Marriott user experience.


My main contribution to the project was to bring consistency throughout the checkout process by designing a set of cards that persist and gradually fill up with reservation details. To accomplish this I surveyed the past and drew inspiration from a range of card designs: Bill Atkinson's Hypercard, Palm's webOS, and the many, many examples that can be found in use today. In the end the notion of relecting the user's steps through the reservation process was retained as Marriott has continued to iterate on this path.

On this project
- Mobile-first prototyping
- Rapid sprints
- Design System
- Close collaboration
Tools
- Adboe Illustrator
- Sublime Text 2
- Chrome
Livia Labate, Senior Director of UX at Marriott at the time of this project, speaks eloquently about the process of not only making marriott.com responsive but, also shaping the culture into one that could rapidly prototype new designs and iterate on them successfully. EightShapes and I contributed to making that goal a reality.
Wireframing the Res Path